何回か過去でも呟いておりましたが、、、
カメラを買いました!
何度も電気屋に足を運び悩んだ挙句、
決心をして、先日ネットで購入しました。
CanonのPowerShotです!
(ついでに8Gのメディアも^^;)

ずーっと使っていたのは、CanonのIXYですが、
今回はIXYを選ばず、機能重視にしました。
IXYの薄さやデザインは魅力的なんですけどね。
機能の着目としては、、、
・バッテリーではなく、単三電池
・マクロ接写に強い
・10倍ズーム
・デザインもゴツゴツして好き
このへんですかね。
特に単三電池が使用できるのはとてもGoodです。
急に電池切れたときにも、電池が買えればOKですし。
何年か前に、旅行に行ったとき、これですごく泣きました。
泣く泣く、写るんですを買った苦い記憶が・・・。
ふら~っと旅に出る私にとってはかなり重要です!
そして、植物を取るために、マクロが強いのもいいです。
気分的には一眼レフが欲しいのですが、
さすがにお値段がね・・・。
さて、、、これを持って再来週は旅行に行きます。
今からウキウキ気分です。
そうそう、購入するときは、カラー黒が少なくなってます。
興味あるかたはお気をつけてくださいましー。
シルバーはまだガンガンあるようですので。
Monthly Archives: 9月 2008
ウィーン美術史美術館所蔵 静物画の秘密
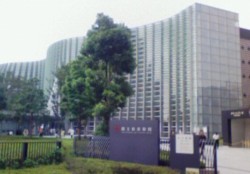
終了間際だったために、国立新美術館で、
【ウィーン美術史美術館所蔵 静物画の秘密】
へ行ってきました。
六本木にあり、ココへは実は初めて行きました。
普通の趣の美術館かなーと思いきや、、、

なんだか前面ガラス張りの凄い建物!
いきなり圧倒されちゃいました。
土曜日なのと、二科展の発表があったので、
かなり大盛況でした。
国際的な美術展は久しぶりでしたので、
少し感動してしまいました。
特に静物画はとても好きなので、じっくりと観てきました。
でも、大目玉でありトリを飾るのは、
やはり、、、
ベラスケスのマルガリータ王女でした

やはり他の人の作品と違って、上手さというのでしょうか。
素人ながらの意見しかいえませんが、
一線を越えていたなぁと感じました。
ただ、、、
私はスペインのプラド美術館で
ラス・メニーナスこれ↓

を実際に見たので、
そのときの感動まではなかったかなぁ。
さすがあちらの絵のほうが、威圧されましたねぇ~。
ちなみに、ココの美術館はかなり広く、
地下にもミュージアムショップには多くの商品がありました。
とは言っても、どちらかというと
外国人向けのモノが多かったかなぁと。
デザイナーが作ったこけしとか。。。
寿司の本とか・・・
ただ、日本人にもとても楽しめるので、
ぜひ近くまで来たときには、
一度伺ってみてくださいませー。
とても、おすすめです♪
大きな地図で見る
ザ・ロック
少しWEBの話題が続いたので、息抜きにでも。
それと、ためしにはてなダイアリーのように、
キーワードリンクを自力で入れてみました・・・
先週の土曜日は、少し調子が悪かったので、
自宅でDVDを観ていました。
何を観たかというと、こちら・・・
もう、、、12年も前野の作品なんですねぇ・・・。
高校生のころだと、あまり映画には行ってなかったので、
全く観たことなかったですわ。
私の戦争映画熱が上昇したのは大学のときなので・・・
なぜ今この作品かというと、
過去日記のコチラ→2007.04.27でも紹介しましたが、
先に、サントラを気に入ってしまいまして・・・。
私の好きな、ハンス・ジマーさんが関わってるので、
サントラから入りました。
ここから多少ネタバレがありますので、お気をつけください。
ザ・ロックと呼ばれるアルカトラズ島刑務所が舞台です。
アメリカ海兵隊員の英雄がテロ事件を起こし、
そこで人質を取り、VXガス積んだロケットで脅迫する
人質救出のために、
かつてアルカトラズ島から唯一脱出できた大尉と
化学兵器のスペシャリストが、
米海軍特殊部隊に同行する
あらすじはざっとこんな感じなのですが、
この大尉というのがショーン・コネリー、
化学屋がニコラス・ケイジ なのです。
いやぁー、ショーン・コネリーがかっこよくて・・・。
おじさまの渋みというのでしょうか^^;
さすが007 (^-^)
まあ、途中で特殊部隊が全滅するというのは、
予想してたとおりなのですが、
やっぱり二人だけ生き残って、
何人もの元軍人相手に戦うのって、
相当無茶だよなぁー、と少し思いますw
それでも、最後のVXガスを取り外すときには
ハラハラし、ニコラス頑張れと応援してました。
ただ、外れたーと思ったら、、、
連絡が取れなかったために、
アルカトラズ島を迎撃しにきた空軍がミサイル発射・・・
あわれ、ニコラスが直撃?と思いきや、、、
巻き込まれて海へ投げ出されましたが、
ショーンに助けられ、運良く無事でした。
最後の二人の友情というのでしょうか。
二人で戦ったという絆には心を打たれました。
何よりも、バッドエンドが嫌いな自分なので、
ハッピーでよかったです~。
ただ、テロを起こしたほうも理由があったので、
それはそれでつらいですね。。。
ドンパチものなので、少しグロい部分もありますが、、、
まだ観てない人にはおすすめの作品です。
もちろん音楽も最高です。
ちなみに、少しネットで調べてみたら、
監督はマイケル・ベイなんですねぇ。
アルマゲドンやパールハーバーを作った監督です。
そして、製作にジェリー・ブラッカイマーが関わってます。
この人も↑の作品両方とも関わっており、
よくベイとタッグを組んでるんですねぇ。
パールハーバーもハンス・ジマー関わってるし、
こんな大御所たちが作ってるのなら、そりゃいい映画ですね。
ブログ引越で苦難 その四 ~反省とまとめ~
ということで引越は無事に終わったのですが、
反省点や使いにくい点がいくつか
■■■反省点■■■
①商品データの画像設定を、自分のアフィリエイトに変換し忘れた
→これ、かなりの大打撃です。どうしましょう。。。
②慌てて移行したので、SEO対策をあまりやっていない
③思いつきでやらず、もう少し構想を練ったほうがよかった?
■■■使いにくい点■■■
①HTMLやcss編集で、確認画面がないため、ミスってるまま本番反映される。
→これがかなりしんどいです。
実は昨日もショルダーの位置を逆にしたら、
adsensのところがおかしくなったので、外しています。
②画像容量があまり多くない
→そのため、画像はいままでどおりはてなにUPして、
はてなの画像を呼び出すようにします。
③自分で設定できるためか、記事のテキストもHTMLでいじる必要がある
→逆に、色々できて助かりますけど・・・。
そういうこともありつつ、良かった点なども
■■■良かった点■■■
①デザインを自由に決められる
②JavaScriptが自由に使える ←これかなり重要
③アフィリエイトや、adsensも無料
というところでしょうか。
まあ、アフィリエイトなどは本気でやっていないので、
設置しなくてもいいのですが、、、
はてなにむざむざと持っていかれるのは、なんか悔しいw
というセコイ観念がありますので・・・。
あ、それと、、、
一応開発者なんだから、自分でやらねば・・・(-_-;)
という強迫観念もありつつ、、、
最近、周りの同業者が、ガツガツと自分の技術を広げているのを見て、
少し感化されています。
そういうこともあり、引越をいたしました。
まだまだ使いにくい点もありますが、頑張ります。
目標は、データベースも自分のところに設置かなー。
それはそれで面倒なのでいつになることやら・・・。
この記事が、今後引越する誰かの参考になってくれれば幸いです(^-^)
ブログ引越で苦難 その参 ~データ移行編~
さて、テストも終わり整ったので、
これでOKと思い、全データをインポートしました。
・・・しかし、ここで落とし穴が・・・。
なんということでしょう・・・。
古いデータが、全て1770年に・・・。
ええぇえええー。ありえねー。Σ(@д@;)
インポートしたファイルを調べてみたのですが、
ちゃんと2004年になってるんですよね。。。
もう、凹みました、、、がとりあえず全部手動で消去しました。
予想としては、おそらく
データ形式か何かが少し違ってる。。。
ということでしょう。
この2つをを繋ぐためにもうひとつワンクッションを置かねば・・・。
そしていくつかのブログを探しつつ、
以前使ったこともあるFC2ブログに目をつけました。
ここもMobileTypeが使えるので、
①おかしいデータになるはてなの数日分をFC2へインポート
②FC2をMobileTypeでエクスポート
③それを、ロリポへインポート
おおぉ、成功。
ということで、ようやく引越が完了しました。
ちなみに、今更ながらにFC2とはてなのデータを比べてみたのですが、
もしかすると、文字コードが違う成果もしれませんね。
それか、未分類カテゴリ項目が指定されていないからか?
はてな→UTF8 FC2→EUC でした。
こんど時間があるときにでも再度やってみますね。
その四に続く
ブログ引越で苦難 その弐 ~データ移行テスト編~
気になるデータインポートとエクスポートです。
まず、はてなダイアリーからデータを抽出するために、
エクスポートしなければなりません。
はてなダイアリーには、3パターンの形式があります。
・はてな形式
・csv形式
・MobileType形式
そして、JUGEMにはデータを取り込むために、
インポートの形式を確認してみました。
・JUGEM形式
・MobileType形式
「おっ、MobileType形式が使える♪」
ということで、MobileTypeでエクスポートすることにしました。
はてなダイアリーのデータの管理からエクスポートします。
400日くらいあると、ダウンロードも少し時間かかりますね。
そして、できたファイルをテキストエディタで確認します。
この全データをいきなり入れるわけにはいかないので、
まずは、数日分を抜き出してインポートしてみます。
さくっとうまくいきましたが、ここでまた問題が・・・。
はてなで使用していたようなスタイルにしたいため、
文字列のmarginなどもちょこちょこ変更します。
そして、、、しまったと思ったのは、
はてなの商品紹介のところが崩れてしまう。
そうです、商品紹介用のcssを指定していないためですね。
なので、はてなダイアリーから、cssを探してきます。。。
自分のダイアリーで右クリックをしてソースを表示。
cssは上の方に定義されています。
<link rel="stylesheet" href="/css/base.css" type="text/css" media="all">
<link rel="stylesheet" href="/headerstyle?color=lb" type="text/css" media="all">
<link rel="stylesheet" href="/theme/cafe-blue/cafe-blue.css" type="text/css" media="all">
この辺ですね。
上二つはおそらく基本のもの?で、3番目がテンプレートのcssかと予測。
で、3番目のcssのパスは、http://d.hatena.ne.jp/theme/cafe-blue/cafe-blue.css
になりますね。
そして先ほどのソースをもう一度見てみると、
商品紹介のところに
<div class="hatena-asin-detail">
こんな設定になっています。
で、cafe-blue.cssで検索してみると、
div.hatena-asin-detail{
border:1px solid #E5F1F0;
background-color:#F1F7F5;
margin:10px 20px;
padding:1em 0 0 0;
font-size: 100%;
}
こんな感じで存在しています。
これを踏まえて、他に関係あるcssをコピーして、
ロリポのcssに貼り付けます。
そうすると、あら不思議。
はてなダイアリーで使用していた形式と同じになりました~。
データ移行編に続く
ブログ引越で苦難 その壱 ~デザイン編~
ブログ引越の苦労したところでも書こうと思います。
現在間借りしているレンタルサーバは、
ロリポップサーバのところなので、
ロリポブログ
というところです。
ざっくりとしか調べてませんが、
どうやらJUGEMブログを基盤としています。
デザインは少し悩みましたが、
はてなダイアリーで使っていた
【青×白】のカラーリングが好きだったので、
まず、シンプルテンプレートを選びました。
そして、HTMLとcssは自由に変更ができるので、
右ショルダー、左ショルダーの内容をちょこちょこ変更し、
cssのスタイルを青系統にしてみました。
まだまだ、デザインに不満はあるものの、
今後もちょこちょこ変更しておくことにします。
そうそう、はてなスターも設置しました。
このJavaScriptをHTML内に書き、
<script type="text/javascript" src="http://s.hatena.ne.jp/js/HatenaStar.js">
</script>
<script type="text/javascript">
Hatena.Star.Token = ‘はてなで指定されてる固有ユーザ文字’;
</script>
そうすると、下記の形式のところに、スターが設置されます。
<h3><a href="URL">記事のタイトル</a></h3>
そして、はてなスターの画像を変更すために、
cssに下記を設置すればOK
.hatena-star-star-image {background-image: url("画像のURL");}
ちなみに、今までは画像をはてなアルバムに置いていましたが、
今後も使いまわすような画像などは、
自分のレンタルサーバ上に置くようにします。
また寝てしまいました。。。
昨日は、たくさんブログネタがあるから、
ガンガン書かなければと思ったのに、、、
寝てしまいました・・・。
火曜日が眠いのは・・・
やはり深夜の馬鹿力を聴いているからですね。
しかも月曜夜はなんだか眠れなかったし。
いつもならラジオ聴きながら寝てしまうんですけどね。
今夜こそ、ガッツリ書こう。
ブログ移転先です
はてなから、こちらのブログに引っ越してまいりました!
なんだかまだ作りかけの感じもありますが・・・。
自分ドメインブログなので、嬉しさ倍増です。
ただ、、、
まだ便利さなどがつかめないため、戸惑っている部分あります。
もしかすると、何事もなかったかのように、
はてなに戻っちゃったりして・・・(^^;
そうならないように、頑張りたいと思います。
後ほど、ブログ引越しについて、
苦労した点を少々書こうかな~と思います。
皆様、お手数かけますが、RSSやURLの変更をお願いいたします。
今後とも Quality Season をよろしくお願いいたします。
ALF再放送決定!!
キャーーーーーー。
海外ドラマALFが10月から再放送!
ALF大好きの私には、涙が出るほどのうれしさ。
どのくらい好きかというと、、、
ぬいぐるみ欲しさに英語もわからない学生時代、
eBayオークションに手を出し、
英語で取引をして、船便でぬいぐるみを取り寄せたくらい・・・。
わ、わかりにくい・・・。
その後、パズルもいくつか取り寄せて、
アメリカ雑貨店に行けば、ALFを探し、、、
結局、ぬいぐるみやパズル、フィギュアなど
結構ありますね・・・。(ほとんど実家ですけど・・・)
いやぁ~、絶対録画忘れないようにしないと。
